How to make a lake page:-
First off, you need to be able to see the 'extension' codes of your files.
If your computer isn't set up this way, you'll see this page listed in your folder as:- "how_to" and when you can see the extension code, its title will read as:- "how_to.htm". (See pictures below).
|
|
|
It's essential to be able to tell what sort of file you are dealing with and it's the extension code that tells you this information... and the way you go about setting this up is very simple:-
Click Start -> Settings -> Control Panel -> Folder options ->
Now you'll see things like:
instead of
when you are viewing a list
of the files in your folder and you'll be able to identify exactly what sort
of file you are working with. This is important.
|
|
There has to be a "Lake.class" file in the same folder as the web page you are creating - and there is one in this folder - so you don't need to put one here. (Don't try to read the "Lake.class" file!!! - although you can copy it to any other folder and make lake pages there).
"Lake" pages can be linked to other pages by clicking the picture but if there's no link the lake will freeze when clicked - and start again when clicked a second time.
So you get a picture that you want to put into a lake; it has to be a .gif or .jpeg picture; bitmaps won't work because they are not meant for putting into web pages. That's why you need to see the file extensions, to be able to put the full descrition of the picture into your page.
Perhaps the easiest way to create a lake page is to open one of the pages in this folder and save it as another name like "New.htm".
Now you need to open the text file called "0_read_me.txt" and copy the text as instructed.
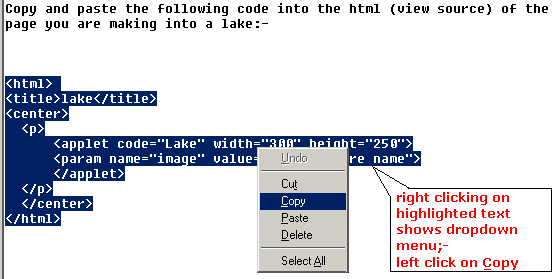
Here's what you'll see:- wipe the mouse cursor through the relevant text...

Then when you open your new page (with Internet Explorer) go to the View button at the top of the page and click; the drop-down menu will look something like this:-
|
click on Source... |
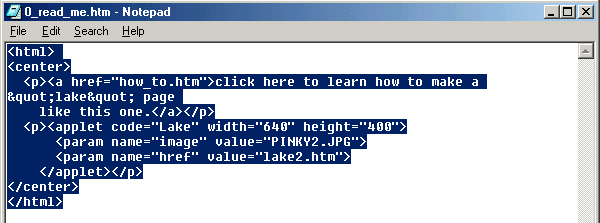
- and the view you get will be something like this:-
|
Wiping through all of that code will highlight it:

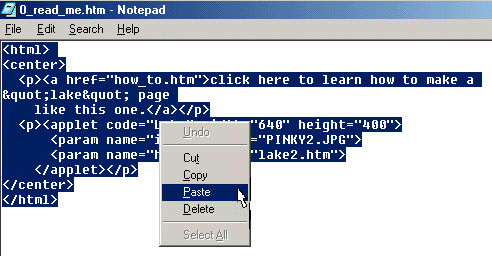
Because you copied the code from the text document you can now paste it into the source (now highlighted) of your new page. Right click on the highlighted text and select paste:

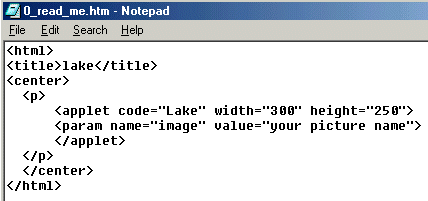
What you now see is:

All that now remains is to replace "your picture name" with a valid file name - either a .gif or a .jpg and change the size of the picture to the same width as your picture and about twice the height - (actually about ten per cent less than double the height is what works).
If you have a web-page making software program you can find out the size of your picture by inserting it straight into the page and save it, open it and read the source code. Otherwise any decent graphics program (not Paint) will tell you what your picture size is.
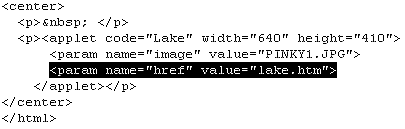
If you want to make your lake click-link to another page, take look at the source code behind this page and copy/paste the "href" line into your page's source code making the target ".htm" what you want to link to:

That's it. You have Lakes.
Cheers-
steve